티스토리 뷰
10. [나홀로메모장] - 프로젝트 세팅
static, templates 폴더 + app.py 만들기
라이브러리 설치 flask , pymongo, requests(크롤링할때 사용),bs4(beautifulsoup)
11. [나홀로메모장] - API 설계하기
모든 프로젝트를 하기 위해서는 api를 먼저 설계해야한다.
어떤 기능들이 필요한지 API를 먼저 설계한다.
첫번째, URL,코멘트를 서버쪽에 보내줘서 서버에서 그 데이터를 저장한다.
두번째, 카드들(데이터)을 보여준다
db에는 어떤것을 저장 ?
이미지,제목,요약,코멘트,링크 5가지
포스팅API - 카드 생성 (Create)
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = POST
- 요청 데이터 : URL(url_give), 코멘트(comment_give)
B. 서버가 제공할 기능
- URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL 스크래핑
- (제목, 설명, URL, 이미지URL, 코멘트) 정보를 모두 DB에 저장
C. 응답 데이터
- API가 정상적으로 작동하는지 클라이언트에게 알려주기 위해서 성공 메시지 보내기
- (JSON 형식) 'result'= 'success'
리스팅API - 저장된 카드 보여주기 (Read)
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = GET
- 요청 데이터 : 없음 (클라이언트로부터 받을 필요가 없다)
B. 서버가 제공할 기능
- DB에 저장돼있는 모든 (제목, 설명, URL, 이미지URL, 코멘트) 정보를 가져오기
C. 응답 데이터
- 아티클(기사)들의 정보(제목, 설명, URL, 이미지URL, 코멘트) → 카드 만들어서 붙이기
- (JSON 형식) 'articles': 아티클 정보
리스팅API는 클라이언트에서 언제 호출?
로딩이 끝나면 바로 요청
이 버튼에다가 Ajax 콜 하나 만들고
로딩이 끝나면 바로 호출되는 것에 Ajax 콜 하나만든다.
12. [나홀로메모장] - 조각 기능 구현해보기
조각기능
API설계하고 기술을 검증해야지 잘 설계했는지 알수 있다.
프로젝트 준비 - URL 에서 페이지 정보 가져오기(meta태그 스크래핑)
- ta 태그에 대해 알아보기
- (링크)에 접속한 뒤 크롬 개발자 도구를 이용해 HTML의 생김새를 살펴보기
- 메타 태그는, <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다.
- 예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등
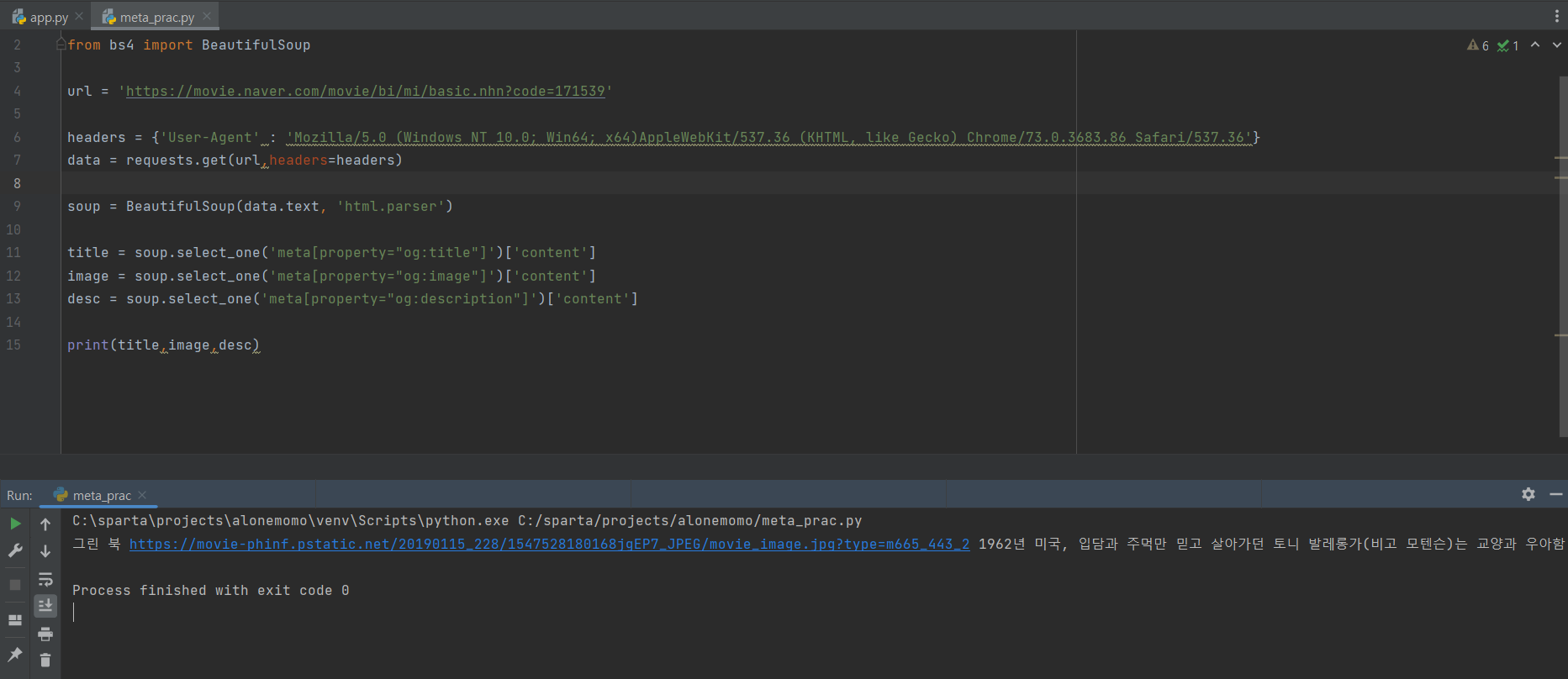
- 우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정
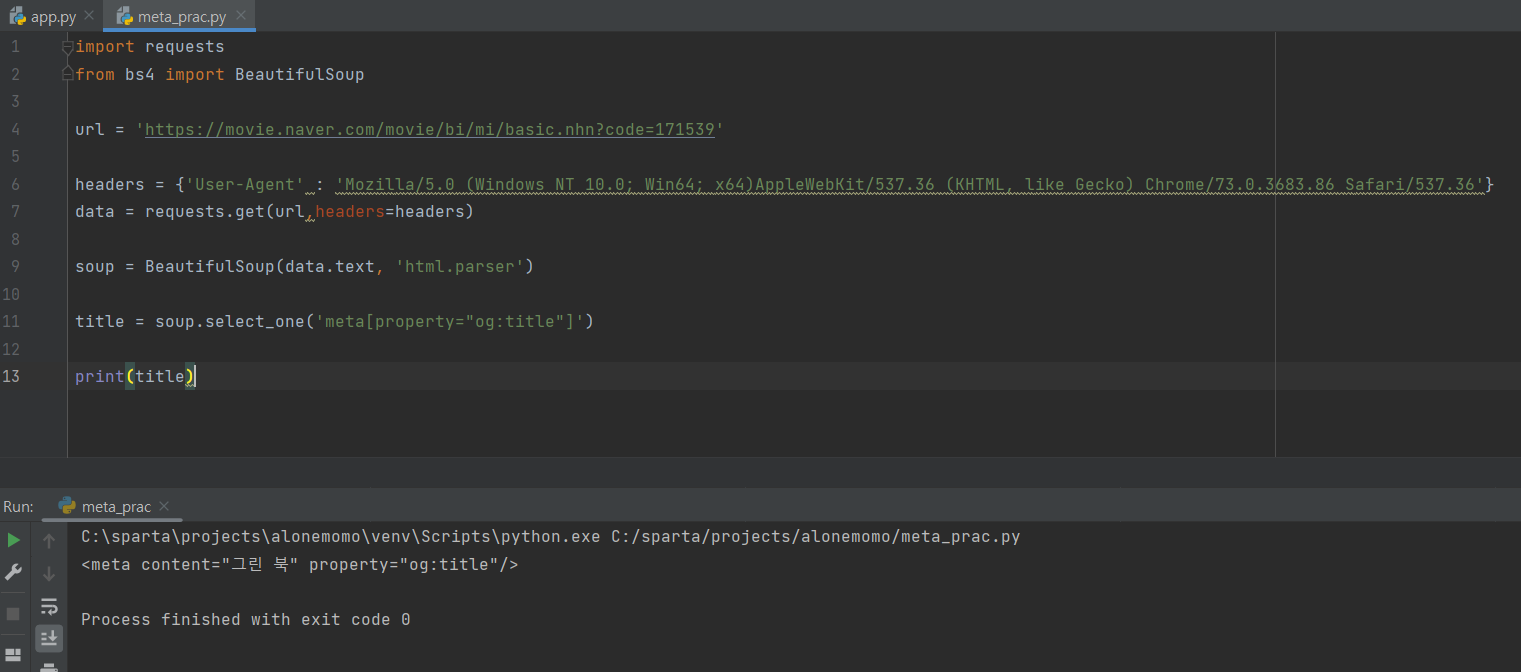
크롤링기본코드
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.nhn?code=171539'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
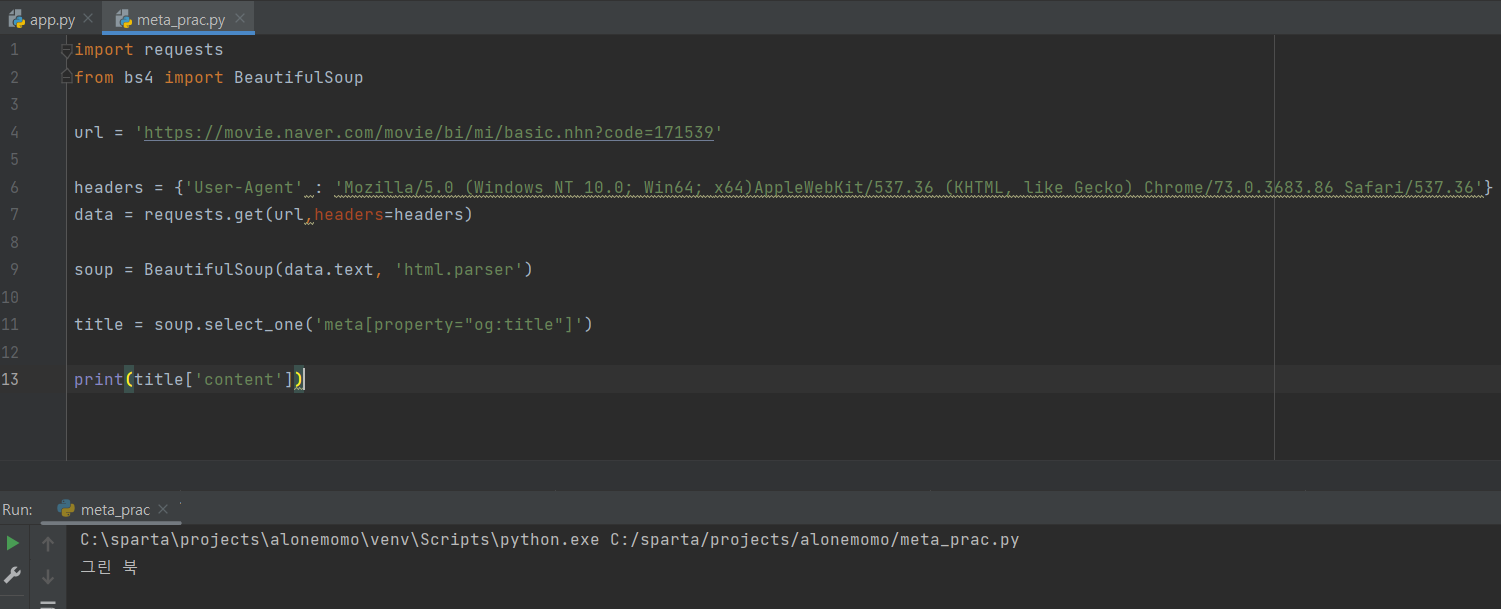
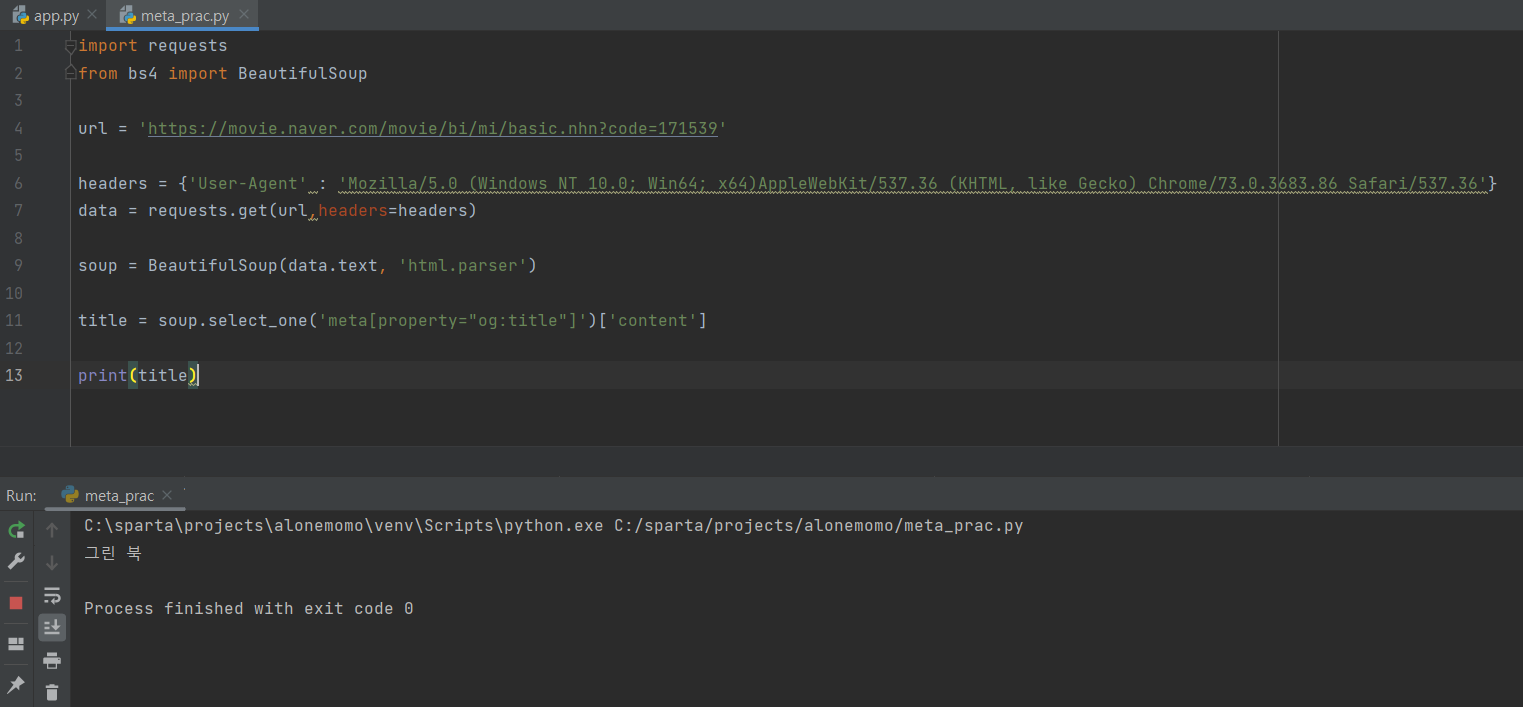
1. head안에 og:title를 selector 복사





url,코멘트는 어차피 클라이언트로부터 받아오는 거고
title,image,description 가지고 온다.
app.py를 코딩하다가 조각 기능이 필요한 순간 적절하게 갖다 붙이기만 하면 된다.
13. [나홀로메모장] - 뼈대 준비하기
app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
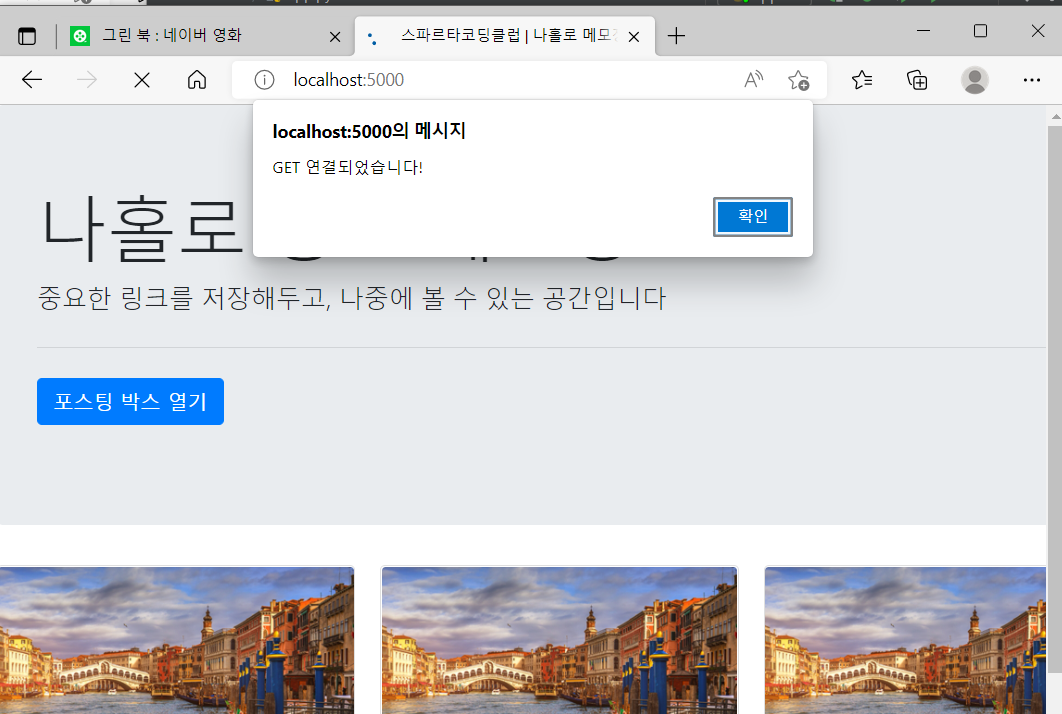
return render_template('index.html')
@app.route('/memo', methods=['GET']) #서버쪽은 /memo로 들어온다.
def listing():
sample_receive = request.args.get('sample_give') #sample_give를 받는다.
print(sample_receive)
return jsonify({'msg':'GET 연결되었습니다!'}) #index.html에 있는 msg에 내려감
## API 역할을 하는 부분
@app.route('/memo', methods=['POST'])
def saving():
sample_receive = request.form['sample_give'] #여기도 sample_give로 해서 주고 있다.
print(sample_receive)
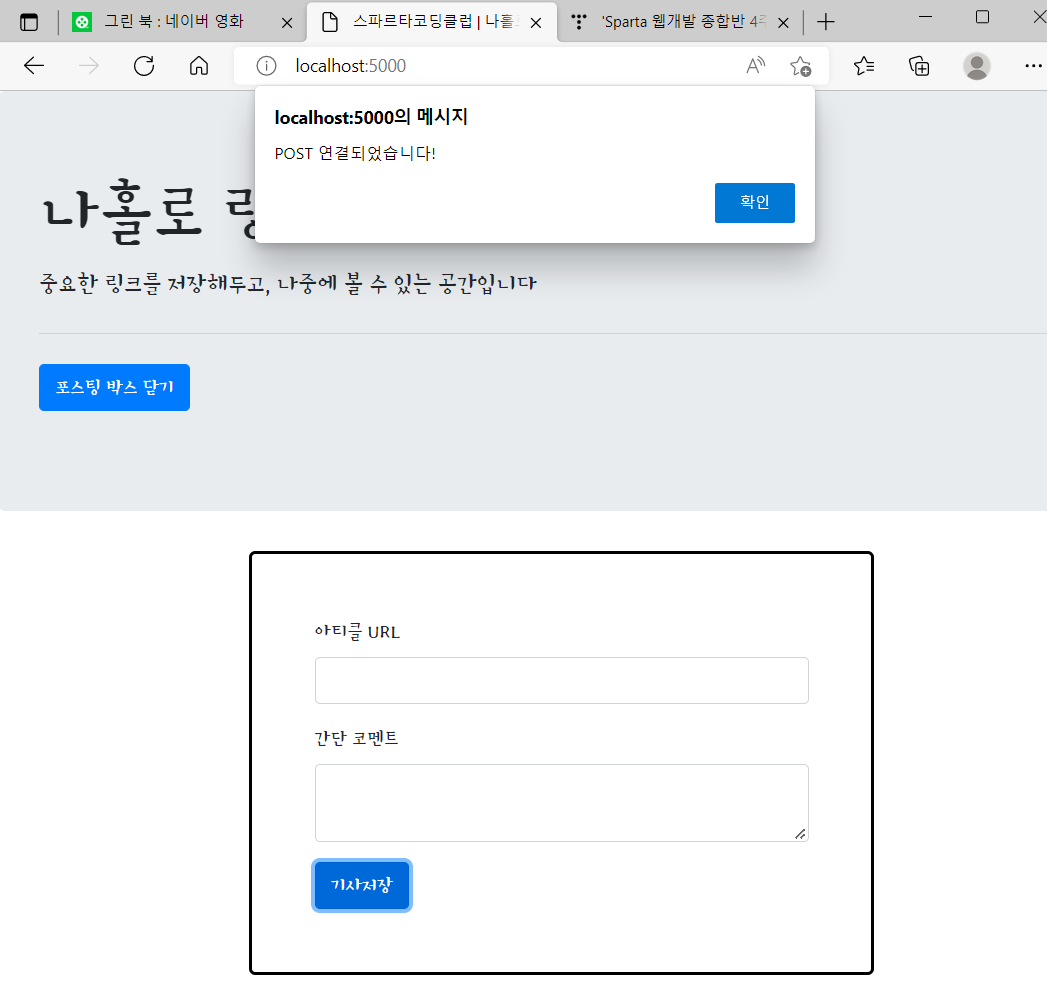
return jsonify({'msg':'POST 연결되었습니다!'}) #index.html에 있는 msg에 내려감
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
templates파일에서
index.html
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
$(document).ready(function () {
showArticles();
}); #로딩이 다되면 showArticles() 실행
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("포스팅 박스 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("포스팅 박스 닫기");
}
}
function postArticle() { #postArticle함수 안에 ajax콜이 들어있다.
$.ajax({
type: "POST", #memo에 POST를 요청
url: "/memo",
data: {sample_give:'샘플데이터'}, #sample_give로 샘플데이터라는 값을 주고 있다.
success: function (response) { // 성공하면 #response를 받으면 msg에다가 뭔가를 쏴주고 있다.
alert(response["msg"]);
}
})
}
function showArticles() {
$.ajax({
type: "GET", #memo에 get을 요청
url: "/memo?sample_give=샘플데이터", #sample_give로 해서 샘플데이터를 줌
data: {},
success: function (response) {
alert(response["msg"]);
}
})
}
</script>
#잘 연결됐으면 로딩이되면 자동으로 이 메시지를 서버쪽에서 준 get 연결되었습니다!가 뜬다.
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post" style="display:none">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button> #기사저장 누르면 postArticle()이 불린다.
</div>
</div>
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
를 넣고

14. [나홀로메모장] - POST 연습(메모하기)
우리가 만들 API 두 가지
1) 포스팅API - 카드 생성 (Create) : 클라이언트에서 받은 url, comment를 이용해서 페이지 정보를 찾고 저장하기
2) 리스팅API - 저장된 카드 보여주기 (Read)
1) 클라이언트와 서버 연결 확인하기
서버 코드 - app.py
@app.route('/memo', methods=['POST'])
def post_articles():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결되었습니다!'})
클라이언트 코드 - index.html
function postArticle() {
$.ajax({
type: "POST",
url: "/memo",
data: {sample_give:'샘플데이터'},
success: function (response) { // 성공하면
alert(response['msg']);
}
})
}
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button>

2) 서버부터 만들기
API 는 약속
미리 설계해 둔 API 정보를 보기
메모를 작성하기 위해 서버가 전달받아야하는 정보는 두가지
- URL(url_give)
- 코멘트(comment_give)
그리고 URL를 meta tag를 스크래핑해서 아래 데이터를 저장(Create)
- URL(url)
- 제목(title)
- 설명(desc)
- 이미지URL(image)
- 코멘트(comment)
따라서 서버 로직은 다음 단계로 구성
1. 클라이언트로부터 데이터를 받기.
2. meta tag를 스크래핑하기
3. mongoDB에 데이터를 넣기
1. 클라이언트로부터 데이터를 받기.

2. meta tag를 스크래핑하기



3. mongoDB에 데이터를 넣기
dbprac.py 참고

@app.route('/memo', methods=['POST'])
def saving():
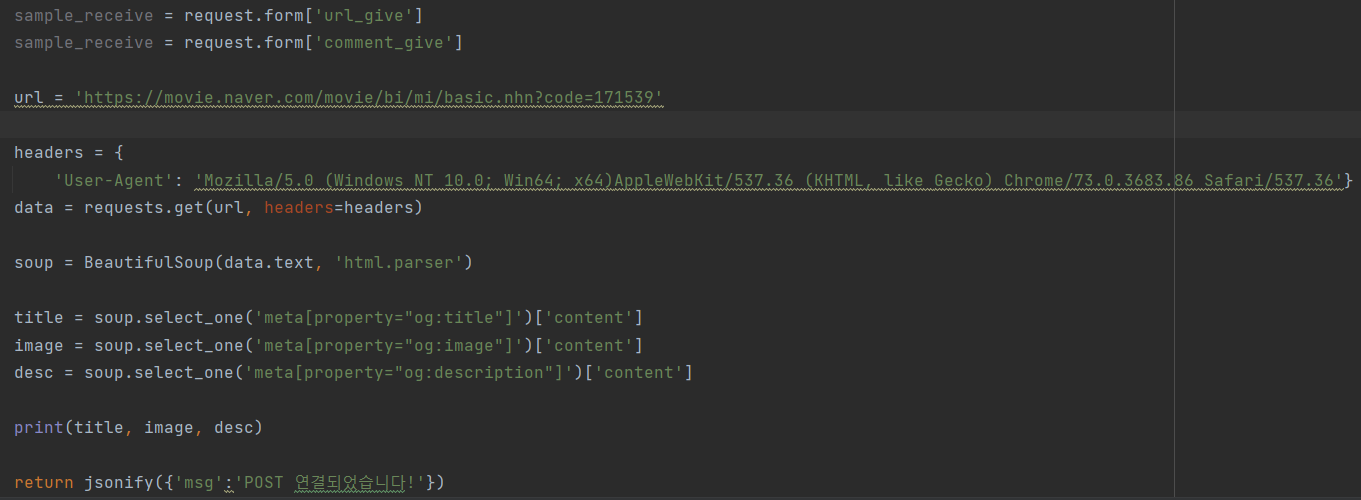
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'url':url_receive,
'comment':comment_receive
}
db.articles.insert_one(doc)
return jsonify({'msg':'저장이 완료되었습니다!'})
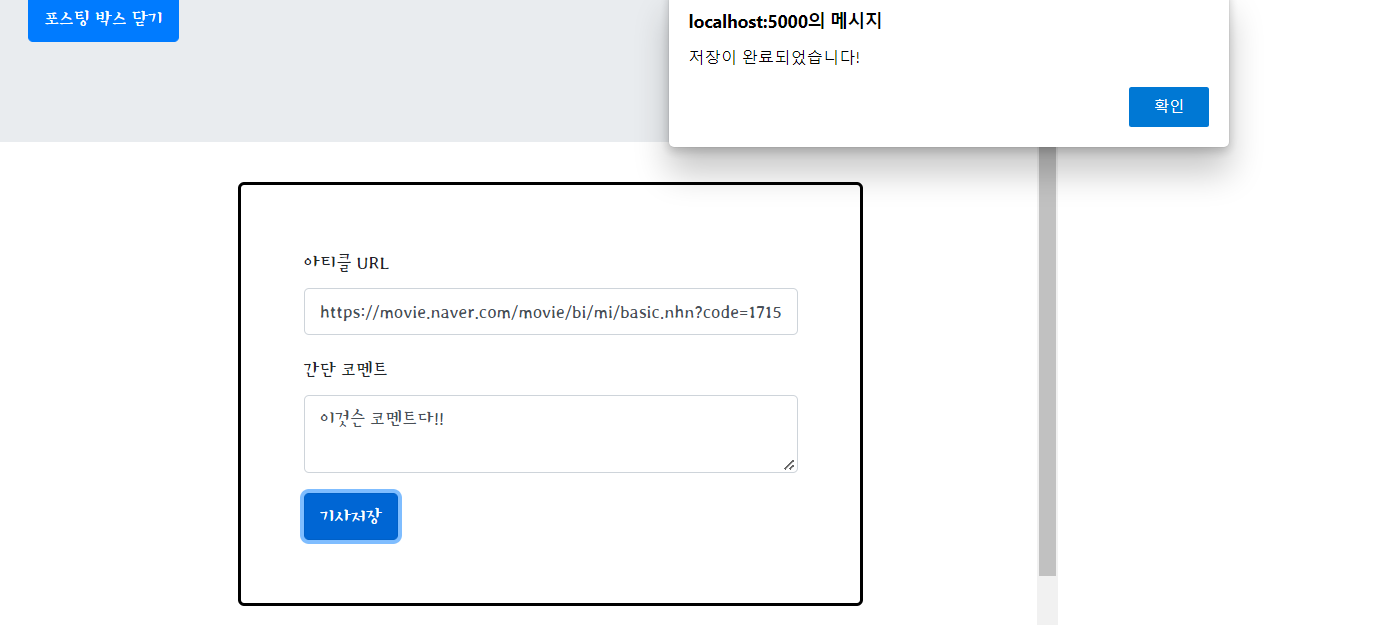
3) 클라이언트 만들기
메모를 작성하기 위해 서버에게 주어야하는 정보는 다음 두 가지
- URL (url_give) : meta tag를 가져올 url
- comment (comment_give) : 유저가 입력한 코멘트
따라서 클라이언트 로직은 다음 단계로 구성
1. 유저가 입력한 데이터를 #post-url과 #post-comment에서 가져오기
2. /memo에 POST 방식으로 메모 생성 요청하기


3. 성공 시 페이지 새로고침하기

기사저장 누르면 새로고침이 된다.
function postArticle() {
let url = $('#post-url').val()
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give:url, comment_give:comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
15. [나홀로메모장] - GET 연습(보여주기)
API 만들고 사용하기 - 리스팅 API (Read → GET)
우리가 만들 API 두 가지
- 포스팅API - 카드 생성 (Create) : 클라이언트에서 받은 url, comment를 이용해서 페이지 정보를 찾고 저장하기
- 리스팅API - 저장된 카드 보여주기 (Read)
1) 클라이언트와 서버 연결 확인하기
서버코드 app.py
@app.route('/memo', methods=['GET'])
def read_articles():
# 1. 모든 document 찾기 & _id 값은 출력에서 제외하기
# 2. articles라는 키 값으로 영화정보 내려주기
return jsonify({'result':'success', 'msg':'GET 연결되었습니다!'})
클라이언트 코드 index.html
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
if (response["result"] == "success") {
alert(response["msg"]);
}
}
})
}
2) 서버부터 만들기
메모를 보여주기 위해 서버가 추가로 전달받아야하는 정보는 없다. 조건없이 모든 메모를 보여줌
따라서 서버 로직은 다음 단계로 구성
1. mongoDB에서 _id 값을 제외한 모든 데이터 조회해오기 (Read)
2. articles라는 키 값으로 articles 정보 보내주기


@app.route('/memo', methods=['GET'])
def listing():
articles = list(db.articles.find({}, {'_id': False}))
return jsonify({'all_articles':articles})
3) 클라이언트 만들기
API를 사용할 클라이언트를 만들기
메모를 작성하기 위해 서버에게 주어야하는 정보는 없다. 조건없이 모든 메모를 가져오기
따라서 클라이언트 로직은 다음 단계로 구성
1. /memo에 GET 방식으로 메모 정보 요청하고 articles로 메모 정보 받기
2. , makeCard 함수를 이용해서 카드 HTML 붙이기 (→ 2주차 Ajax 연습과 같습니다!)



4) 완성 확인하기
app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
@app.route('/memo', methods=['GET'])
def listing():
articles = list(db.articles.find({}, {'_id': False}))
return jsonify({'all_articles':articles})
## API 역할을 하는 부분
@app.route('/memo', methods=['POST'])
def saving():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'url':url_receive,
'comment':comment_receive
}
db.articles.insert_one(doc)
return jsonify({'msg':'저장이 완료되었습니다!'})
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)index.html
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
$(document).ready(function () {
showArticles();
});
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("포스팅 박스 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("포스팅 박스 닫기");
}
}
function postArticle() {
let url = $('#post-url').val()
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give:url, comment_give:comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
let articles = response['all_articles']
for (let i = 0; i < articles.length; i++) {
let title = articles[i]['title']
let image = articles[i]['image']
let url = articles[i]['url']
let desc = articles[i]['desc']
let comment = articles[i]['comment']
let temp_html = `<div class="card">
<img class="card-img-top"
src="${image}"
alt="Card image cap">
<div class="card-body">
<a target="_blank" href="${url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post" style="display:none">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
</div>
</div>
</body>
</html>16. 4주차 끝 & 숙제 설명
쇼핑몰은 두 가지 기능을 수행
1) 주문하기(POST): 정보 입력 후 '주문하기' 버튼클릭 시 주문목록에 추가
2) 주문내역보기(GET): 페이지 로딩 후 하단 주문 목록이 자동으로 보이기
app.py 뼈대 코드
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST']) #order에 POST 요청
def save_order():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': '이 요청은 POST!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET']) #order에 get요청
def view_orders():
sample_receive = request.args.get('sample_give')
print(sample_receive)
return jsonify({'msg': '이 요청은 GET!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
index.html 뼈대코드
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>원페이지쇼핑몰</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.myitem {
width: 500px;
height: 300px;
background-image: url("https://t1.daumcdn.net/liveboard/nts/5bcccfbd33da4865817b9c606b6b852e.JPG");
background-position: center;
background-size: cover;
}
.price {
font-size: 16px;
}
.desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.order-box {
width: 500px;
margin-bottom: 40px;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.wrap {
margin: auto;
width: 500px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let nowRate = response[1]['rate'];
$('#rate-box').text(nowRate);
}
})
order_listing();
});
function order_listing() {
// 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order?sample_give=샘플데이터",
data: {},
success: function (response) {
alert(response["msg"]);
}
})
}
function order() {
// 주문하기 API 연결
$.ajax({
type: "POST",
url: "/order",
data: {sample_give:'샘플데이터'},
success: function (response) { // 성공하면
alert(response["msg"]);
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="myitem"></div>
<div class="desc">
<h1>양초를 팝니다 <span class="price">가격:3,000원/개</span></h1>
<p>이 양초는 특별한 힘을 가지고 있습니다. 하나 두 개 켜 놓으면 또 다른 촛불을 찾을 수 있죠!</p>
<p class="rate">달러-원 환율: <span id="rate-box">1,000</span></p>
</div>
<div class="order-box">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자이름</span>
</div>
<input id="order-name" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select id="order-count" class="custom-select">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input id="order-address" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input id="order-phone" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<button onclick="order()" type="button" class="btn btn-primary mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">홍길동</th>
<td>1</td>
<td>서울시 동작구</td>
<td>010-1234-5678</td>
</tr>
<tr>
<th scope="row">신사임당</th>
<td>2</td>
<td>서울시 영등포구</td>
<td>010-1234-5678</td>
</tr>
<tr>
<th scope="row">장영실</th>
<td>1</td>
<td>부산시 중구</td>
<td>010-1234-5678</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
내가쓴 코드
app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
num_receive = request.form['num_give']
add_receive = request.form['add_give']
call_receive = request.form['call_give']
doc = {
'name':name_receive,
'num':num_receive,
'add':add_receive,
'call':call_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '이 요청은 POST!'}) #jsonify({'result': 'success', 'msg': '주문 완료!'})로 수정
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.users.find({},{'_id':False})) #db.orders.find({},{'_id':False}))로 수정
return jsonify({'all_orders:orders'}) #return jsonify({'result': 'success', 'orders': orders})로 수정
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)index.html
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>원페이지쇼핑몰</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.myitem {
width: 500px;
height: 300px;
background-image: url("https://t1.daumcdn.net/liveboard/nts/5bcccfbd33da4865817b9c606b6b852e.JPG");
background-position: center;
background-size: cover;
}
.price {
font-size: 16px;
}
.desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.order-box {
width: 500px;
margin-bottom: 40px;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.wrap {
margin: auto;
width: 500px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let nowRate = response[1]['rate'];
$('#rate-box').text(nowRate);
}
}) #따로 get_rate()라는 함수를 만들어주고 그안에 넣었다.
#get_rate();로 수정
order_listing();
});
function order_listing() {
// 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order?sample_give=샘플데이터",
data: {},
success: function (response) {
#if (response["result"] == "success") { 조건문 추가
let orders = response['all_orders']
#for (let i = 0; i < orders.length; i++) { for문 추가
let name = orders[i]['name']
let num = orders[i]['num']
let add = orders[i]['add']
let call = orders[i]['call']
let tmp_html = #`추가<tr>
<th scope="row">${name}</th>
<td>${num}</td>
<td>${add}</td>
<td>${call}</td>
</tr>#`추가
$('row').append(tmp_html) #$('#orders-box').append(temp_html)로 수정
}
}
}
})
}
#추가
function get_rate() {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let now_rate = response[1]['rate'];
$('#now-rate').text(now_rate);
}
})
}
function order() {
// 주문하기 API 연결
let name = $('#post-name').val()
let num = $('#post-num').val()
let add = $('#post-add').val()
let call = $('#post-call').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give:name,num_give:num,add_give:add,call:call},
success: function (response) { // 성공하면
#if (response["result"] == "success") { 조건문 추가
alert(response["msg"]);
#window.location.reload(); 추가
}
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="myitem"></div>
<div class="desc">
<h1>양초를 팝니다 <span class="price">가격:3,000원/개</span></h1>
<p>이 양초는 특별한 힘을 가지고 있습니다. 하나 두 개 켜 놓으면 또 다른 촛불을 찾을 수 있죠!</p>
<p class="rate">달러-원 환율: <span id="rate-box">1,000</span></p>
</div>
<div class="order-box">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="post-name">주문자이름</span>
</div>
<input id="order-name" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="post-num">수량</label>
</div>
<select id="order-count" class="custom-select">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="post-add">주소</span>
</div>
<input id="order-address" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="post-call">전화번호</span>
</div>
<input id="order-phone" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<button onclick="order()" type="button" class="btn btn-primary mybtn" onclik="order()">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody> #<tbody id="orders-box">로 수정
#<tr>
<th scope="row">홍길동</th>
<td>1</td>
<td>서울시 동작구</td>
<td>010-1234-5678</td>
</tr>
<tr>
<th scope="row">신사임당</th>
<td>2</td>
<td>서울시 영등포구</td>
<td>010-1234-5678</td>
</tr>
<tr>
<th scope="row">장영실</th>
<td>1</td>
<td>부산시 중구</td>
<td>010-1234-5678</td>
</tr> #지우기
</tbody>
</table>
</div>
</body>
</html>
정답 코드
app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give'] #클라이언트로부터 받아옴
count_receive = request.form['count_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'name': name_receive,
'count': count_receive,
'address': address_receive,
'phone': phone_receive
}
db.orders.insert_one(doc) #db에 저장
return jsonify({'result': 'success', 'msg': '주문 완료!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.orders.find({}, {'_id': False})) #주문 목록 모두 찾기
return jsonify({'result': 'success', 'orders': orders})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.item-img {
width: 500px;
height: 300px;
background-image: url("https://t1.daumcdn.net/liveboard/nts/5bcccfbd33da4865817b9c606b6b852e.JPG");
background-position: center;
background-size: cover;
}
.price {
font-size: 20px;
}
.item-desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.item-order {
width: 500px;
margin-bottom: 50px;
}
.btn-order {
margin: auto;
width: 100px;
display: block;
}
.wrap {
width: 500px;
margin: auto;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
get_rate();
listing();
});
function listing() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
if (response["result"] == "success") {
let orders = response['orders'];
for (let i = 0; i < orders.length; i++) {
let name = orders[i]['name'];
let count = orders[i]['count'];
let address = orders[i]['address'];
let phone = orders[i]['phone'];
let temp_html = `<tr>
<th scope="row">${name}</th>
<td>${count}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#orders-box').append(temp_html)
}
}
}
})
}
function get_rate() {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let now_rate = response[1]['rate'];
$('#now-rate').text(now_rate);
}
})
}
function order() {
let name = $('#order-name').val();
let count = $('#order-count').val();
let address = $('#order-address').val();
let phone = $('#order-phone').val();
$.ajax({
type: "POST",
url: "/order",
data: {name_give: name, count_give: count, address_give: address, phone_give: phone},
success: function (response) {
if (response["result"] == "success") {
alert(response["msg"]);
window.location.reload();
}
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="item-img"></div>
<div class="item-desc">
<h1>양초를 팝니다 <span class="price">가격:3,000원/개</span></h1>
<p>이 양초는 사실 특별한 힘을 지니고 있어요!</p>
<p class="rate">달러-원 환율: <span id="now-rate">1219.15</span></p>
</div>
<div class="item-order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자이름</span>
</div>
<input id="order-name" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select id="order-count" class="custom-select">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input id="order-address" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input id="order-phone" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" onclick="order()" class="btn btn-primary btn-order">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="orders-box">
</tbody>
</table>
</div>
</body>
</html>'sparta 웹개발 종합반 개발일지' 카테고리의 다른 글
| Sparta 웹개발 종합반 5주차 11~19강 +숙제 (0) | 2022.06.03 |
|---|---|
| Sparta 웹개발 종합반 5주차 1~10강 (0) | 2022.06.02 |
| Sparta 웹개발 종합반 4주차 1~9강 (0) | 2022.05.22 |
| Sparta 웹개발 종합반 3주차 10~15강+숙제 (0) | 2022.05.21 |
| Sparta 웹개발 종합반 3주차 1~9강 (0) | 2022.05.21 |
