티스토리 뷰
Props 전달
ReactDOM.render(
<App dummyTweets={dummyTweets} />,
document.getElementById('root')
);
App.js
// TODO : MyPage, About 컴포넌트를 import 합니다.
import MyPage from './Pages/MyPage';
import About from './Pages/About' ;
//props를 전달받음
const App = (props) => {
return (
<BrowserRouter>
<div className="App">
<main>
<Sidebar />
<section className="features">
<Routes>
<Route path="/" element={<Tweets />}/>
<Route path="/about" element={<About />}/>
<Route path="/mypage" element={<MyPage />}/>
</Routes>
{/* TODO : 유어클래스를 참고해서, 테스트 케이스를 통과하세요.
TODO : React Router DOM 설치 후 BrowserRouter, Routes, Route의 주석을 해제하고 Routes, Route 컴포넌트를 적절하게 작성합니다. */}
{/* Route 예시: <Route path="/" element={<Tweets />}></Route> */}
</section>
</main>
</div>
</BrowserRouter>
);
};Sidebar.js
const Sidebar = () => {
return (
<section className="sidebar">
{/* TODO : Link 컴포넌트를 작성하고, to 속성을 이용하여 경로(path)를 연결합니다. */}
<Link to="/"><i className="far fa-comment-dots"></i></Link>
<Link to="/about"><i className="far fa-question-circle"></i></Link>
<Link to="/mypage"> <i className="far fa-user"></i></Link>
</section>
);
};Footer.js
const Footer = () => {
return <footer>copyright from Codestates</footer>
};
// TODO : Footer 함수 컴포넌트를 작성합니다. 시멘틱 엘리먼트 footer가 포함되어야 합니다.Components
Tweet.js
const Tweet = ({ tweet }) => {
const parsedDate = new Date(tweet.createdAt).toLocaleDateString('ko-kr');
//new Date(tweet.createdAt)는 tweet 객체의 createdAt 프로퍼티로부터 날짜를 파싱하여 Date 객체를 생성
//toLocaleDateString('ko-kr')는 해당 Date 객체를 'ko-kr' 지역에 맞는 날짜 형식으로 변환하여 문자열로 반환
return (
<li className="tweet" id={tweet.id}>
<div className="tweet__profile">
<img src={tweet.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<div className="tweet__userInfo--wrapper">
{/* TODO : 유져 이름이 있어야 합니다. */}
{/* TODO : 트윗 생성 일자가 있어야 합니다. parsedDate를 이용하세요. */}
<span className="tweet__username">{tweet.username}</span>
<span className="tweet__createdAt">{parsedDate}</span>
</div>
</div>
<div className="tweet__message">
{/* TODO : 트윗 메세지가 있어야 합니다. */}
{tweet.content}
</div>
</div>
</li>
);
};About.js
const About = (props) => {
return (
<section className="aboutTwittler">
<div className="aboutTwittler__container">
<div className="aboutTwittler__wrapper">
<div className="aboutTwittler__detail">
<p className="aboutTwittler__detailName">React Twittler Info</p>
</div>
</div>
</div>
<div className="aboutTwittler__content">
<i className="fas fa-users"></i>
<p>나만의 Twittler 소개페이지를 꾸며보세요.</p>
</div>
<Footer />
</section>
);
};Mypage.js
const MyPage = () => {
const filteredTweets = dummyTweets.filter((tweet) => {
return tweet.username === 'parkhacker';
})
// TODO : 주어진 트윗 목록(dummyTweets)중 현재 유져인 parkhacker의 트윗만 보여줘야 합니다.
return (
<section className="myInfo">
<div className="myInfo__container">
<div className="myInfo__wrapper">
<div className="myInfo__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="myInfo__detail">
<p className="myInfo__detailName">
{filteredTweets[0].username} Profile
</p>
<p>28 팔로워 100 팔로잉</p>
</div>
</div>
</div>
<ul className="tweets__mypage">
<Tweet tweet={filteredTweets[0]}/>
//Tweet의 컴포넌트
{/* TODO : 주어진 트윗 목록(dummyTweets)중 현재 유져인 parkhacker의 트윗만 보여줘야 합니다. */}
</ul>
<Footer />
</section>
);
};Tweets.js
const Tweets = () => {
// TODO : 새로 트윗을 작성하고 전송할 수 있게 useState를 적절히 활용하세요.
const getRandomNumber = (min, max) => {
return parseInt(Math.random() * (Number(max) - Number(min) + 2));
//min과 max라는 두 개의 인자를 받아 이 사이의 랜덤 숫자를 반환
};
const [user, setUser] = useState("parkhacker"); // 컴포넌트가 렌더링 될때 user state에 "parkhacker"
const [msg, setMsg] = useState("");
const [tweets, setTweets] = useState(dummyTweets);// 컴포넌트가 렌더링 될때 user state에 dummyTweets
//useState를 사용하여 user,msg,tweets 상태관리
//이 상태들은 폼에서 사용자가 입력한 이름, 메시지, 트윗 목록을 저장
const handleButtonClick = (event) => { //트윗 전송버튼 누르면 실행
const tweet = { //트윗 객체를 생성
id: dummyTweets.length+1,
username: user,
picture: `https://randomuser.me/api/portraits/women/${getRandomNumber(
1,
98
)}.jpg`,
content:msg,
createdAt: new Date().toLocaleDateString('ko-kr'),
updatedAt: new Date().toLocaleDateString('ko-kr'),
};
// TODO : Tweet button 엘리먼트 클릭시 작동하는 함수를 완성하세요.
// 트윗 전송이 가능하게 작성해야 합니다.
setTweets([tweet,...tweets])// [tweet,...tweets] 은 spread operator를 사용하여 기존의 tweets배열을 그대로 가져와서 새로운 tweet을 배열의 첫번째 요소로 추가하는 것
//이 함수는 트윗 객체를 tweets 배열에 추가하고 화면을 업데이트
};//트윗 전송 버튼을 눌렀을 때 트윗 객체를 생성하고 tweets 배열에 추가하여 화면을 업데이트 하는 기능
const handleChangeUser = (event) => {
// TODO : Tweet input 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
setUser([event.target.value])
};
const handleChangeMsg = (event) => {
// TODO : Tweet textarea 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
setMsg([event.target.value])
};
//각각 textarea와 input 엘리먼트에 입력시 작동하며 입력한 값을 state변수에 저장하는 함수
return (
<React.Fragment>
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile">
<img src="https://randomuser.me/api/portraits/men/98.jpg" />
</div>
<div className="tweetForm__inputContainer">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__input">
<input
type="text"
defaultValue="parkhacker"
value={user}
placeholder="your username here.."
className="tweetForm__input--username"
onChange={handleChangeUser}
></input>
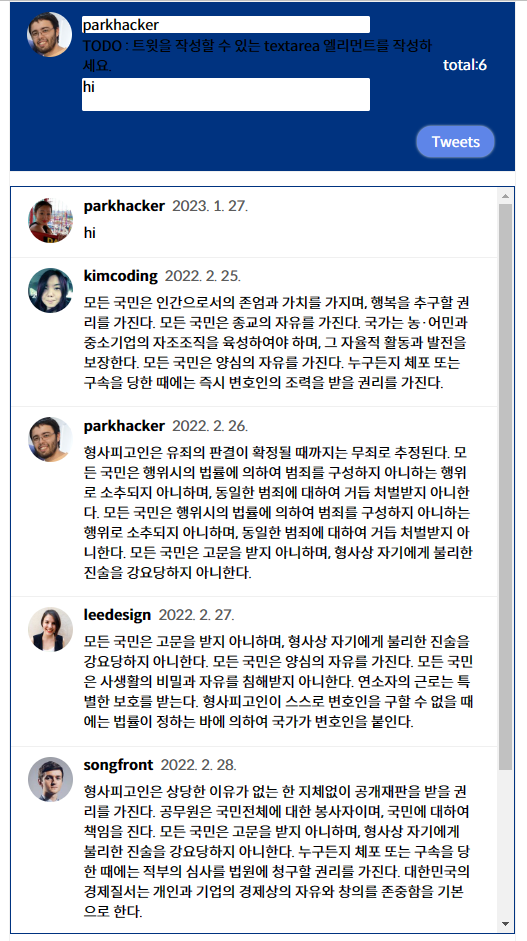
TODO : 트윗을 작성할 수 있는 textarea 엘리먼트를 작성하세요.
<textarea
defaultValue={""}
placeholder="your message here.."
className="tweetForm__input--message"
onChange={handleChangeMsg}
value={msg}
></textarea>
</div>
<div className="tweetForm__count" role="status">
<span className="tweetForm__count__text">
{/* TODO : 트윗 총 개수를 보여줄 수 있는 Counter를 작성하세요. */}
{'total:' +tweets.length}
</span>
</div>
</div>
<div className="tweetForm__submit">
<div className="tweetForm__submitIcon"></div>
{/* TODO : 작성한 트윗을 전송할 수 있는 button 엘리먼트를 작성하세요. */}
<button className ="tweetForm__submitButton" onClick={handleButtonClick}>Tweets</button>
</div>
</div>
</div>
</div>
<div className="tweet__selectUser"></div>
<ul className="tweets">
{/* TODO : 하나의 트윗이 아니라, 주어진 트윗 목록(dummyTweets) 갯수에 맞게 보여줘야 합니다. */}
{/* <Tweet tweet={dummyTweets[0]} />*/}
{/* {tweets && Array.isArray(tweets) && tweets.map((el) => {
return (
<Tweet tweet={el} />
)
})}*/}
{tweets.map((el) => {
return (
<Tweet tweet={el} />
)})}//구조분해 할당 {tweet : tweet }
//props => {tweet : el }
//const { tweet } = {tweet : el }
//tweets 배열 안에 있는 각각의 트윗(el)들을 Tweet 컴포넌트에 props로 전달하며 렌더링 하는 코드
//map 함수는 배열을 순회하며 각 요소를 콜백함수에 전달하며 콜백함수의 리턴값을 새로운 배열로 반환
//tweets 배열에 있는 각 요소를 통해 Tweet 컴포넌트를 생성하는 코드
</ul>
<Footer />
</React.Fragment>
);
};이 코드는 React 컴포넌트 "Tweets"를 정의하고 있습니다. 이 컴포넌트는 트윗을 작성, 전송, 보여주는 기능을 하고 있다.
setTweets 함수는 React Hooks의 useState를 사용해서 컴포넌트의 state를 업데이트할 때 사용한다. 이 함수는 첫번째 인자로 새로운 state를, 두번째 인자로 기존 state를 받는다.
이 코드에서, setTweets([tweet,...tweets])는 새로운 state를 설정하는데, 이 새로운 state는 기존의 tweets에 새로운 tweet을 추가한 배열이다.
기존의 tweets를 유지하면서 새로운 tweet을 추가
Reat.Fragment -> 무의미한 div를 차지 않기 위해서 차지한다.
배열 [1,2]
const [a,b] =[1,2];
a=1 , b =2
객체 {a:1}
const {a} = {a:1}
a = 1;
결과


'codestates > section2' 카테고리의 다른 글
| Unit8 - [HTTP/네트워크] 실습 (0) | 2023.01.30 |
|---|---|
| Unit7 - [HTTP/네트워크] 기초 (0) | 2023.01.29 |
| Unit6 - [React] React State & Props (0) | 2023.01.26 |
| Unit5 - [React] React SPA 과제 (0) | 2023.01.25 |
| Unit5 - [React] React SPA (0) | 2023.01.24 |
