web2-Javascript
HTML과 JavaScript의 만남
-script 태그
비교
<body>
<script>
document.write(1+1)
</script>
</body>
결과:2
vs
<h1>html</h1>
1+1
결과:1+1
정적과 동적 차이
-이벤트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hi" onclick="alert('hi')">
</body>
</html>
onclick 속성 값으로는 javascript가 와야한다.
onclick속성이 위치하고 있는 태그에 사용자가 클릭했을때 javascript 문법에 따라서 동작한다.
이벤트가 일어났을때 어떠한 javascript 실행

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
</body>
</html>

키를 눌렀을때 이벤트를 발생해보고 싶다.
구글링
javascript keydown event attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('key down!')">
</body>
</html>
onclick,onhange,onkeydown =>event
-콘솔


element에서 ecs뜨면 cosole과 함께뜬다.
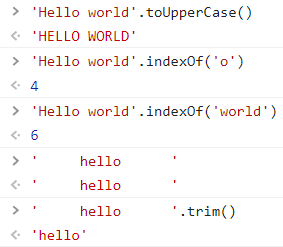
데이터타입-문자열과 숫자
데이터 타입은 자료형
javascript data type
=>Number
=>string
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/String
String - JavaScript | MDN
Объект String используется, чтобы представить и конструировать последовательность символов.
developer.mozilla.org
문자열과 숫자는 다르다.



변수와 대입 연산자
(var) name = 'leezche' 로 정의후
+name+ 대입
웹브라우저 제어
<body style="background-color:black;color:white;">
<h1><a href="index.html">WEB<a/></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color='white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color='black';
">
<ol>
<li><a href="1.html">HTML<a/></li>
<li><a href="2.html">CSS<a/></li>
<li><a href="3.html">JavaScript<a/></li>
</ol>
<h2>JavaScript</h2>
<p>
JavaScript , often abbreviated JS, is a programming language
that is one of the core technologies of the World Wide Web,
alongside HTML and CSS. As of 2022, 98% of websites use JavaScript
on the client side for web page behavior, often incorporating
third-party libraries. All major web browsers have a dedicated
JavaScript engine to execute the code on users' devices. </p>
<body/>
스타일 속성을 주고자 하는 태그가 누구인가?
바디 태그라는 것을 웹 브라우저에게 알려주는 방법을 javascript로 어떻게 하는지 알기
1. CCS기초
2.제어할 태그 선택
CSS기초
style 속성을 이용해서 CSS 사용
<ody>
<h2 style="color:powderblue">JavaScript</h2>
<body/>
style =>html의문법
color:powderlue=>CSS언어의 속성(property)
html문법인 style 통해서 웹 브라우저에게 JavaScript를 알려줌
<h2 style="background-clor:coral;color:powderblue">JavaScript</h2>
특정 태그를 CSS언어로 디자인하고 싶을떄 스타일이라는 속성을 쓰고 그안에 CSS의 속성이라는 문법을 사용하면 된다.

style 태그를 이용해서 CSS 사용하기
<div>JavaScript</div>
화면 전체를 쓰기 때문에 줄바꿈이 된다.
<span>JavaScript</span>
줄바꿈이 안된다.
<style>
</style>
script태그 처럼 웹 브라우저에게 style안에 있는게 css인 구분자
<span style="font-weight:bold;">JavaScript
글씨가 굵어짐
<head>
<style>
.js{
font-weight:bold;
color:red;
}
</style>
</head>
<body>
<span class="js">JavaScript</span>
</body>
id 식별 하는것
class 그룹핑하는것
우선순위 id>class
제어할 태그 선택하기
<body style="background-color:black;color:white;">
<h1><a href="index.html">WEB<a/></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color='white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color='black';
">
</body>
조건문
ex4)
<body>
<h1>Coparison operation & Boolean</h1>
<h2>===</h2>
<h3>1===1/h3>
<script>
document.write(1===1);
</script>
<h3>1===2</h3>
<script>
document.write(1===2);
</script>
<h3>1<2</h3>
<script>
document.write(1<2);
</script>
<h3>1<1</h3>
<script>
document.write(1<1);
</script>
</body>

ex5)
<body>
<h1>Conditional statements</h1>
<script>
document.write("1<br>");
document.write("2<br>");
document.write("3<br>");
document.write("4<br>");
</script>
<h2>IF-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
}else{
document.write("3<br>");
}
document.write("4<br>");
</script>
<h2>IF-false</h2>
<script>
document.write("1<br>");
if(false){
document.write("2<br>");
}else{
document.write("3<br>");
}
document.write("4<br>");
</script>
</body>

조건문의 활용
javascript get element value검색
id="night_day" X , document.querySelector('#night_day') -> this
<input type="button" value="night" onclick="
if (this.value ==='night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color='white';
this.value='day';
} else{
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color='black';
this.value='night';
}">
리팩토링
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if (this.value ==='night'){
target.style.backgroundColor = 'black';
target.style.color='white';
this.value='day';
} else{
target.style.backgroundColor = 'white';
target.style.color='black';
this.value='night';
}
">
반복문
ex)6
<body>
<h1>Array</h1>
<h2>Syntax</h2>
<script>
var coworkers = ["egoing","leezche"];
</script>
<h2>get</h2>
<script>
document.write(coworkers[0]);
document.write(coworkers[1]);
</script>
<h2>add</h2>
<script>
coworkers.push('dure');
coworkers.push('taeho');
</script>
<h2>count</h2>
<script>
document.write(coworkers.length);
</script>
</body>

ex)7
<body>
<h1>Loop</h1>
<script>
document.write('<li>1<li>');
var i =0;
while(i<3){
document.write('<li>2<li>');
document.write('<li>3<li>');
i = i + 1;
}
document.write('<li>4<li>');
</script>
</body>

<body>
<h1>Loop & Array</h1>
<script>
var coworkers = ['egoing','leezche','duru','taeho'];
</script>
<h2>Co workers</h2>
<ul>
<script>
var i = 0;
while(i < coworkers.length){
document.write('<li><a href="http://a.com/'+coworkers[i]+'">'+coworkers[i]+'</a></li>');
i = i + 1;
}
</script>
</ul>
</body>


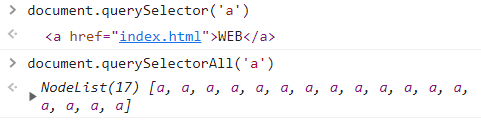
a태그 하나만 가져온다.
검색
javascript get element by css selector multiple
querySelectorAll

shift Enter

<body style="background-color:black;color:white;">
<h1><a href="index.html">WEB<a/></h1>
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if (this.value ==='night'){
target.style.backgroundColor = 'black';
target.style.color='white';
this.value='day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
else{
target.style.backgroundColor = 'white';
target.style.color='black';
this.value='night';
var alist = document.querySelectorAll('a');
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
">

함수
<body>
<h1>Function</h1>
<h2>Basic</h2>
<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
<h2>Parameter & Argument</h2>
<h2>Return</h2>
</body>

함수의 활용
this -> self
<script>
function dayHandler(self){
var target = document.querySelector('body');
if (self.value ==='night'){
target.style.backgroundColor = 'black';
target.style.color='white';
self.value='day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
else{
target.style.backgroundColor = 'white';
target.style.color='black';
self.value='night';
var alist = document.querySelectorAll('a');
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
}
</script>
<body>
<h1><a href="index.html">WEB<a/></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
</body>
객체
<script>
function LinksSetColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
function BodySetBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value ==='night'){
BodySetBackgroundColor('Black')
BodySetColor('white');
self.value='day';
LinksSetColor('powderblue');
}
else{
BodySetBackgroundColor('White');
BodySetBackgroundColoretColor('Black');
self.value='night';
LinksSetColor('blue');
}
}
</script>
서로 연관된 함수를 정리정돈 하기 위한 수납 상자로서 객체가 존재한다.
<script>
function LinksSetColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
function BodySetBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value ==='night'){
Body.setBackgroundColor('Black')
Body.setColor('white');
self.value='day';
Links.setColor('powderblue');
} else{
Body.setBackgroundColor('White');
Body.setBackgroundColoretColor('Black');
self.value='night';
Links.setColor('blue');
}
}
</script>
객체를 폴더 관점으로 본다.
document -> 객체
query.Selector('body') -> 객체에 속해있는 함수
객체에 속해있는 함수는 메소드
객체개념
객체는 중괄호
배열은 대괄호
property
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<h1>Object</h1>
<h2>Create</h2>
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezche"
};
document.write("programmer:"+coworkers.programmer+"<br>");
document.write("designer:"+coworkers.designer+"<br>");
coworkers.bookkeeper = "duru";
document.write("bookkeeper"+coworkers.bookkeeper+"<br>");
coworkers["data scientist"] = "taeho";
document.write("data scientist"+coworkers.["data scientist"]+"<br>");
</script>
<h2>Iterate</h2>
<script>
for(var key in coworkers){
document.write(key+' : '+coworkers[key]+'<br>');
}
</script>
</body>
</html>
객체 property 와 method
<script>
coworkers.showAll = function(){
}
var showAll = function(){
}
function showAll(){
}
</script>
객체에 소속된 함수 -> method
객체에 소속된 변수 -> property
method
<h2>Property & Method</h2>
<script>
coworkers.showAll = function(){
for(var key in this){
document.write(key+':'+this[key]+'<br>');
}
coworkers.showAll();
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
setBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
=>
var body = {
setColor:function(color){
document.querySelector('body').style.color = color;
},
setBackgroundColor:function (color){
document.querySelector('body').style.backgroundColor = color;
//document :객체
//querySelector:함수이면서 객체에 소속돼 있었기 때문에 메소드이다.
}
}
function LinksSetColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i
alist[i].style.color = 'powderblue';
i = i + 1;
}
=>
var Links ={
setColor:function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
}
파일로 쪼개서 정리 정돈하기
<script src=color.js> </script>
<body>
<h1><a href="index.html">WEB<a/></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
</body>
color.js
var Links ={
setColor:function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
}
var Body = {
setColor:function(color){
document.querySelector('body').style.color = color;
},
setBackgroundColor:function (color){
document.querySelector('body').style.backgroundColor = color;
}
}
function nightDayHandler(self){
var target = document.querySelector('body');
if (self.value ==='night'){
Body.setBackgroundColor('Black')
Body.setColor('white');
self.value='day';
Links.setColor('powderblue');
} else{
Body.setBackgroundColor('White');
Body.setColor('Black');
self.value='night';
Links.setColor('blue');
}
}
library vs framework
library
단순 활용가능한 도구들의 집합
jQuery 검색
CDN(contents delivery network)
google cdn클릭
키 : ctrl + / 하면 한꺼번에 /된다.
framework
개발의 다양한 기능들을 통합한 공통적인 개발환경을 제공
color.js
var Links ={
setColor:function(color){
var alist = document.querySelectorAll('a');
// var i = 0;
// while(i<alist.length){
// alist[i].style.color = color;
// i = i + 1;
// }
$('a').css('color',color);
}
}
var Body = {
setColor:function(color){
// document.querySelector('body').style.color = color;
$('body').css('color',color);
},
setBackgroundColor:function (color){
// document.querySelector('body').style.backgroundColor = color;
$('body').css('color',color);
}
}
UI
사용자가 시스템을 제어하기 위해서 사용하는 조작장치
API
애플리케이션을 만들기 위해서 프로그래밍을 할때 사용하는 조작장치
수업을 마치며
DOM
Document Object Model
DOM의 일부인 document 객체
window 객체의 property와 method
현재 열려있는 웹페이지 주소 알기
새창열기
웹브라우저의 화면 크기를 javaScript를 통해 알기
ajax
웹페이지를 reload하지않고 정보변경
cookie
웹페이지가 reload되어도 현재상태유지
사용자를 위한 개인화된 서비스
offline web application
인터넷이 끊겨도 웹페이지 동작
webRTC
화상 통신 웹 앱
speech
사용자의 음성을 인식하고 음성으로 정보전달
webGL
3차원 그래픽으로 게임만들기
webVR
가상현실