codestates/section4
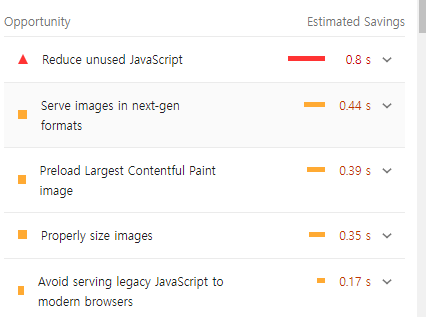
Performance의 Opportunities 항목 해결방법
나아눙
2023. 3. 30. 11:20
https://section.cafe.naver.com/ca-fe/
네이버 카페
section.cafe.naver.com

1 . Reduce unused JavaScript(사용하지 않는 JavaScript 코드를 줄이는 것)
웹 성능 개선을 위해 가장 일반적으로 권장되는 방법 중 하나
Code splitting(코드분할)
웹 애플리케이션의 JavaScript를 분할하여 페이지의 초기 로드 시간을 줄인다.
페이지가 렌더링될 때 필요하지 않은 JavaScript는 불러오지 않기 때문에 불필요한 리소스 사용을 방지할 수 있다.
Tree shaking:
트리 쉐이킹은 웹 애플리케이션에서 사용하지 않는 코드를 자동으로 제거한다.
이를 통해 불필요한 코드가 번들되지 않도록 하여, JavaScript 파일의 크기를 줄일 수 있다.
2. Serve Images in next-genformats(이미지를 다음 세대 형식으로 제공하는 것)
웹 성능 개선을 위해 가장 일반적으로 권장되는 방법 중 하나
이미지 형식 변경
JPEG, PNG 및 GIF 형식 대신 WebP(웹피) 및 AVIF와 같은 새로운 이미지 형식을 사용한다.
이러한 형식은 이미지 압축률이 높아 이미지 파일 크기를 줄이면서도 고품질 이미지를 제공한다.
이미지 CDN 사용
이미지 CDN(Content Delivery Network)을 사용하여 이미지를 제공한다.
이를 통해 전 세계의 사용자에게 이미지를 빠르게 제공할 수 있다.
CDN은 이미지 압축 및 크기 최적화 기능도 제공하기 때문에 이미지 파일 크기를 줄이는 데 도움이 된다.
3.Preload Largest Contentful Paint image(웹 페이지에서 가장 큰 콘텐츠 요소인 이미지를 미리 로드)
웹 페이지 로딩 속도를 개선하는 데 도움이 되는 방법 중 하나
LCP(가장 큰 콘텐츠 로딩 시간)을 분석하여 LCP 이미지를 확인
이를 통해 가장 느린 콘텐츠를 파악하고, 해당 콘텐츠가 로딩되는 동안 사용자에게 다른 콘텐츠를 보여줄 수 있다.
LCP (가장 큰 콘텐츠 로딩 시간) 이미지를 Preload
Preload는 브라우저가 해당 콘텐츠를 로딩하기 전에 미리 콘텐츠를 가져와서 사용자에게 더 빠르게 보여주는 것을 말합니다. 이를 통해 사용자가 LCP 이미지를 볼 때까지 기다릴 필요 없이, 이미지가 즉시 로딩
이미지 CDN란?
CDN의 일종으로, 이미지 파일을 빠르게 전송하기 위한 전용 네트워크이다. 이미지 CDN은 전 세계에 여러 개의 서버를 가지고 있으며, 이 서버들은 이미지 파일을 저장하고 사용자가 요청하는 이미지를 가장 가까운 서버에서 제공함으로써 이미지 파일을 빠르게 제공
다음 세대 형식이란?
JPEG 2000, WebP, AVIF 등 기존의 JPEG, PNG, GIF 형식보다 더 효율적으로 이미지를 압축하고 품질을 유지할 수 있는 형식